
415 에러는 Unsupported Media Type 에러이다.
Content Type이 맞지 않는다는 메세지이다.
보내주는 메세지 타입에 맞는 Content-Type을 잘 설정해줘야 한다.
나의 경우 Multipart/form-data 방식으로 js 내장객체인 formData를 사용하여 파일을 formData형식으로 만들어
클라이언트쪽에서 요청을 보냈는데 content type가 맞지 않아 에러가 뜨는 것이였다.
이 에러와 더불어

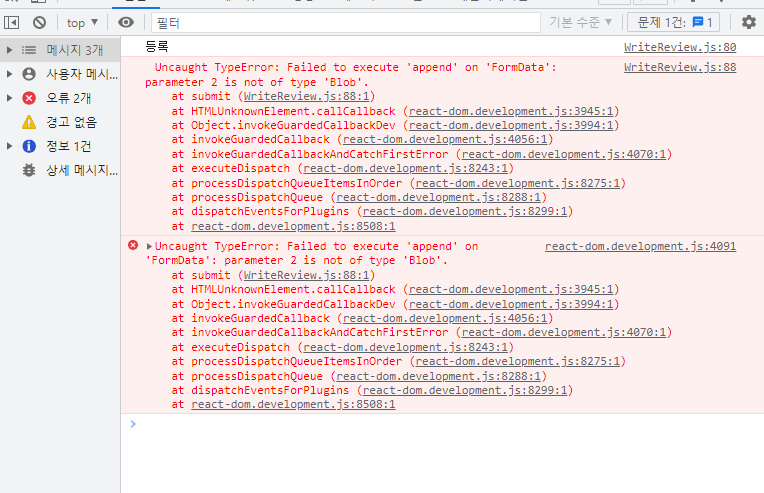
Failed to execute 'append' on 'FormData' : parameter 2 is not of type 'Blob'.
이란 에러가 반복적으로 나왔다.
이를 해결하기 위해
const data = new FormData();
let content = {
content: "hi",
star: 3,
password: "11",
name: "dy",
};
data.append(
"request",
new Blob([JSON.stringify(content)], { type: "application/json" })
content를 JSON 문자열로 변환한 후, application/json 타입으로 설정하고 Blob객체로 만들어 해결했다.
data.append("image", img);
axios
.post(url+"/sample_project/members", data, {
headers: {
"Content-Type": "multipart/form-data",
},
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
axios의 content-type은 자동으로 multipart/form-data가 되기 때문에 굳이 지정할 필요가 없다고 하지만,
확실하게 하기 위해 지정하였다.
반응형
'FRONT > JAVASCRIPT' 카테고리의 다른 글
| [Javascript] 알고리즘 기본 문제 -일곱난쟁이 (0) | 2022.03.22 |
|---|---|
| [Javascript] 인프런 알고리즘 기본 문제 1~7 (0) | 2022.03.14 |
| [javascript] Blob 객체란? (0) | 2022.02.17 |
| [Javascript] 스크롤 맨 위, 아래로 내리기 (0) | 2022.02.08 |
| [Javascript] 프로미스(Promise), fetch, axios (0) | 2022.02.08 |