Static Pages와 Dynamic Pages

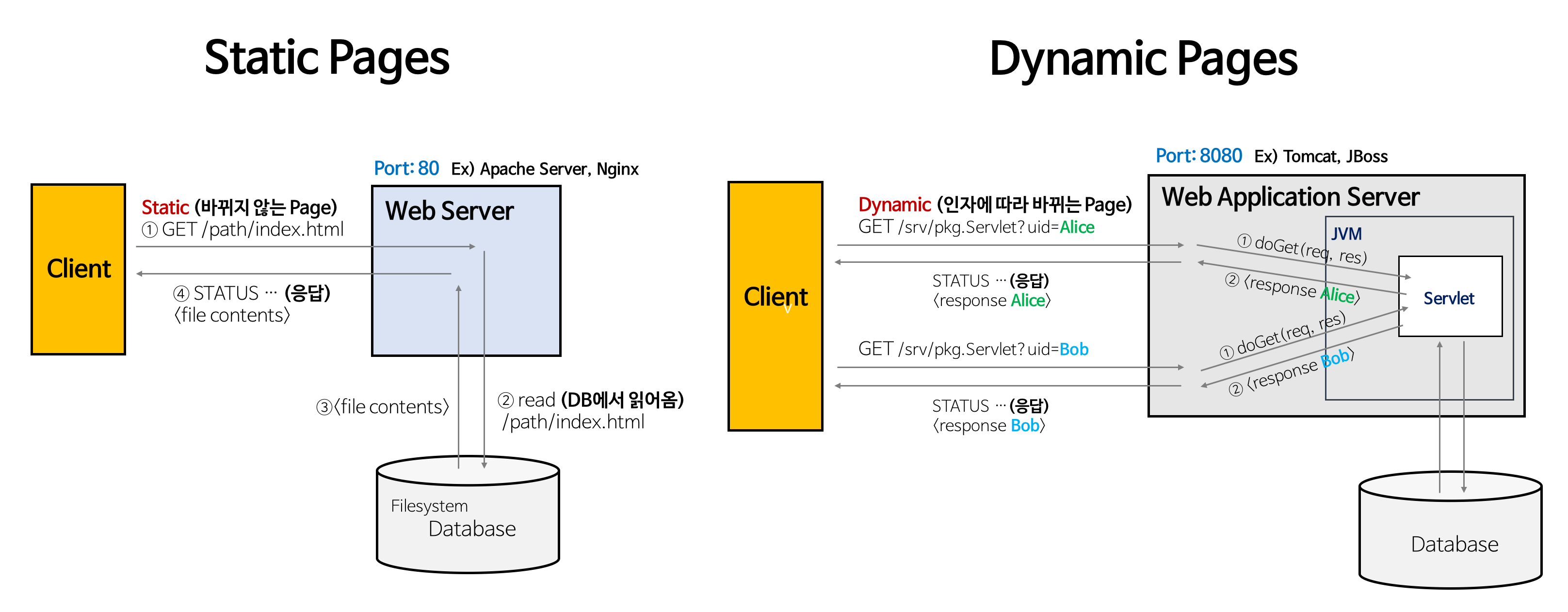
Static Pages
클라이언트가 Http 프로토콜을 이용해 페이지를 요청하면
웹 서버는 파일 경로 이름을 받고, 경로와 일치하는 file contents를 반환함
항상 동일한 페이지를 반환함
ex) html, img, video
Dynamic Pages
인자의 내용에 맞게 동적인 contents를 반환함
WAS(Web Application Server)를 활용
WAS가 가지고 있는 Servlet은 JVM 위에서 동작하는 자바 기반의 언어로, 동적인 처리를 담당하는 클래스
servlet에 doGet() 메서드를 보내면 인자의 내용에 맞게 동적인 페이지를 반환함
웹 서버와 WAS의 차이

웹서버
- 웹 브라우저 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠(html, jpeg, css)를 제공하는 컴퓨터 프로그램
- 정적인 컨텐츠를 제공하는 것 뿐만 아니라 동적인 컨텐츠 제공을 위한 요청을 전달하기도 한다.
- 클라이언트(웹 브라우저)로 부터 동적 컨텐츠를 요청받으면 이를 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 전달한다.
ex) Apache Server, Nginx, IIS(Windows 전용 Web 서버) 등
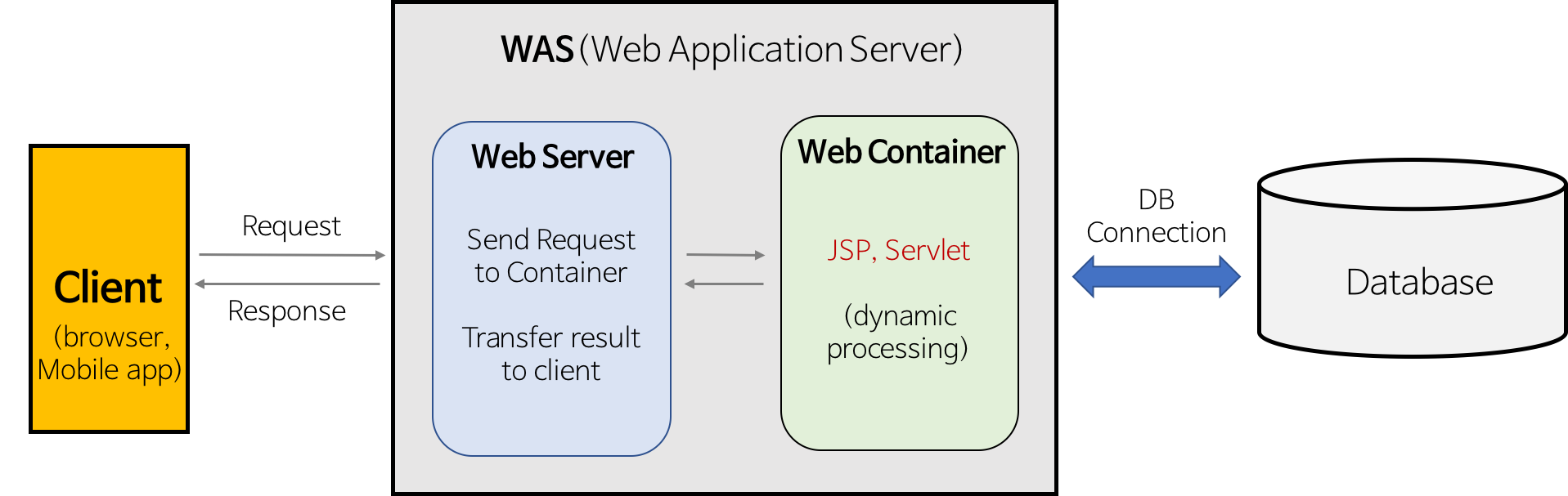
WAS
- HTTP를 통해 컴퓨터나 장치에 애플리케이션을 수행하는 미들웨어(소프트웨어 엔진)로서, 동적인 컨텐츠를 제공하기 위해 만들어진 Application Server
- 웹 컨테이너 또는 서블릿 컨테이너라고도 불린다. (컨테이너란 JSP, Servlet을 실행시킬 수 있는 소프트웨어)
- Web Server 기능들을 구조적으로 분리하여 처리하고자 하는 목적으로 제시되었다.
- 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용된다.
- 주로 DB 서버와 같이 수행된다.
- 역할 : WAS = Web Server + Web Container
- 주요 기능
- 프로그램 실행 환경과 DB 접속 기능 제공
- 여러개의 트랜젝션 관리 기능
- 업무를 처리하는 비지니스 로직 수행
ex) Tomcat, JBoss, Jeus, Web Sphere 등
Web Service Architecture
웹 어플리케이션은 요청 처리 방식에 따라 다양한 구조를 가질 수 있다.
- Client → Web Server → DB
- Client → WAS → DB
- Client → Web Server → WAS → DB

Client → Web Server → WAS → DB 동작 과정
- Web Server는 웹 브라우저 클라이언트로부터 HTTP 요청을 받는다.
- Web Server는 클라이언트의 요청(Request)을 WAS에 보낸다.
- WAS는 관련된 Servlet을 메모리에 올린다.
- WAS는 web.xml을 참조하여 해당 Servlet에 대한 Thread를 생성한다. (Thread Pool 이용)
- HttpServletRequest와 HttpServletResponse 객체를 생성하여 Servlet에 전달한다.5-2. service() 메서드는 요청에 맞게 doGet() 또는 doPost() 메서드를 호출한다.
- protected doGet(HttpServletRequest request, HttpServletResponse response)
- 5-1. Thread는 Servlet의 service() 메서드를 호출한다.
- doGet() 또는 doPost() 메서드는 인자에 맞게 생성된 적절한 동적 페이지를 Response 객체에 담아 WAS에 전달한다.
- WAS는 Response 객체를 HttpResponse 형태로 바꾸어 Web Server에 전달한다.
- 생성된 Thread를 종료하고, HttpServletRequest와 HttpServletResponse 객체를 제거한다.
Web Server가 필요한 이유
정적 컨텐츠만 처리하도록 기능 분배를 해서 서버 부담을 줄인다.
예를 들어 클라이언트가 이미지 파일(정적 컨텐츠)를 보낼 때를 생각해보자.
웹 문서(html 문서)가 클라이언트로 보내질 때 이미지 파일과 같은 정적 파일은 함께 보내지지 않는다.
먼저 html 문서를 받고, 이이에 필요한 이미지 파일들을 다시 서버로 요청해서 받아오는 것이다.
따라서 웹 서버를 통해 정적인 파일을 애플리케이션 서버까지 가지 않고 앞단에서 빠르게 보내줄 수 있다.
WAS가 필요한 이유
WAS를 통해 요청에 맞는 데이터를 DB에서 가져와 비즈니스 로직에 맞게 그때마다 결과를 만들고 제공하면서 자원을 효율적으로 사용할 수 있다.
웹 페이지는 사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공해야 한다.
웹 서버만 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어 놓고 서비스를 해야하고 이렇게 수행하기에는 자원이 절대적으로 부족하다.
따라서 WAS를 통해 요청이 들어올 때마다 DB와 비즈니스 로직을 통해 결과물을 만들어 제공하는 것이다.
WAS가 Web Server의 기능도 모두 수행하면 되지 않을까?
- 기능을 분리하여 서버 부하 방지
- WAS 는 DB 조회, 다양한 로직을 처리하는 데 집중해야 한다. 따라서 단순한 정적 컨텐츠는 웹 서버에게 맡겨 기능을 분리시켜 서버 부하를 방지한다. WAS가 정적 컨텐츠 요청까지 처리하면, 정적 데이터 처리로 인해 부하가 커지고 동적 컨텐츠의 처리가 지연됨에 따라 수행 속도가 느려져 페이지 노출 시간이 늘어나게 될 것이다.
- 물리적으로 분리하여 보완 강화
- SSL에 대한 암복호화 처리에 웹서버 사용
- 여러 대의 WAS 연결 가능
- 웹 서버를 앞단에 두고, WAS에 오류가 발생하면 사용자가 이용하지 못하게 막아둔 뒤 WAS를 재시작하여 오류를 느끼지 못하고 이용할 수 있게 함
- 여러 웹 어플리케이션 서비스 가능
- ex) 하나의 서버에서 PHP Application과 Java Application을 함께 사용하는 경우
즉, 자원 이용의 효율성 및 장애 극복, 배포 및 유지 보수의 편의성을 위해 Web Server와 WAS를 분리한다.
Web Server를 WAS 앞에 두고 필요한 WAS들을 Web Server에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
참고
https://codechasseur.tistory.com/25
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html