노마드코더 - ReactJS로 영화 웹서비스 만들기
리액트 홈페이지
필요사항
Node.js / npm
Node.js 설치 -> npm 자동 설치됨
설치 확인: node -v / npm -v
npx
node.js와 npm이 있는것을 확인 한 후 npx 설치하기
npm install npx -g
React 앱 생성하기
create-react-app
하나의 명령으로 React Web app을 셋업할 수 있게 해준다.

npx create-react-app movie_app_2021
Document안 movie_app_2021의 폴더 안에 생성한다.
완료 된 후, code movie_app_2021 -> 바로 vscode 열기

script부분의 test와 eject를 지워준다.
터미널 창에서 npm start를 쳐 어플리케이션을 실행한다.

이제 이 앱을 브라우저에서 볼 수 있고 두개의 URL을 가지게 되었다.
Local은 내 컴퓨터에 있고, On your network는 와이파이에 있다.
리액트가 동작하는 방법

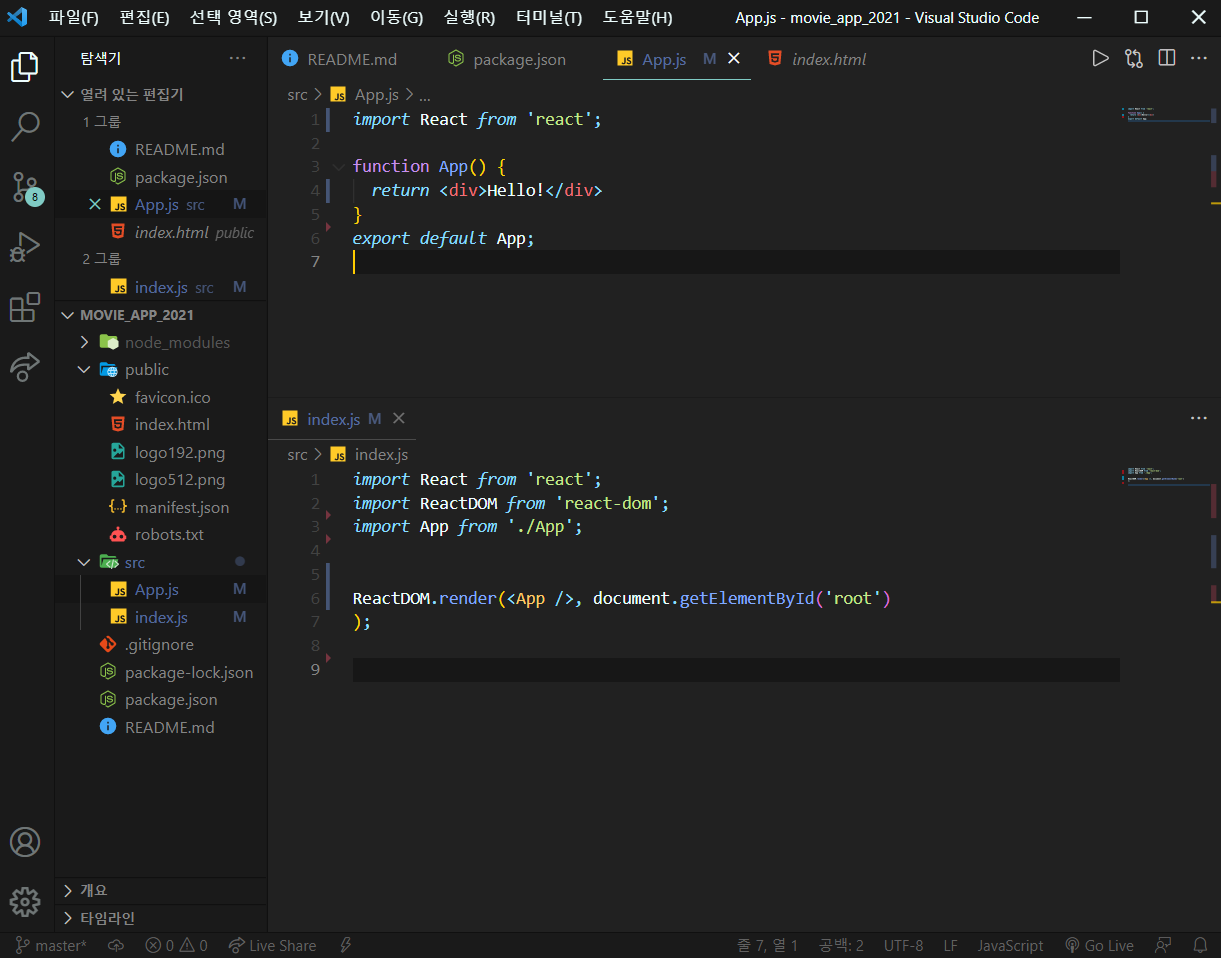
App.js와 index.js를 제외하고 나머지 파일들을 삭제 한 후, 파일 내부도 이렇게 변경해준다.
public폴더의 index.html에 가면 div id="root"는 비어있다.
하지만 localhost에 있는 div id="root"는 내부에 내가 작성한 Hello!라는 텍스트가 담긴 div를 가지고 있다.
리액트는 app.js 컴포넌트를 getElementById로 가져온 root아이디 태그 내부에 넣는다.
React의 동작 원리는 쓰는 모든 요소들을 생성하고, 자바스크립트로 만들고 HTML에 넣는 것이다.
리액트로 index.html안의 아이디가 root인 div에 element를 넣는다.
어플리케이션은 처음에 빈 HTML을 로드하고, 그 후 리액트가 컴포넌트에 작성해뒀던 것을 html에 추가한다.
Virtual DOM(document object model)
=> 소스코드에는 존재하지 않고 리액트가 만들어낸다.
'FRONT > REACT' 카테고리의 다른 글
| [React] 노마드코더 영화 웹 서비스 만들기(1) - 사전 준비 (0) | 2021.08.25 |
|---|---|
| [React] State 사용하기 (0) | 2021.08.11 |
| [React] 리액트 PropTypes 사용하기 (0) | 2021.08.11 |
| [React] 리액트 동적 데이터 추가하기 (0) | 2021.08.11 |
| [React] 리액트 컴포넌트 만들기 (0) | 2021.08.09 |