노마드코더 - ReactJS로 영화 웹서비스 만들기

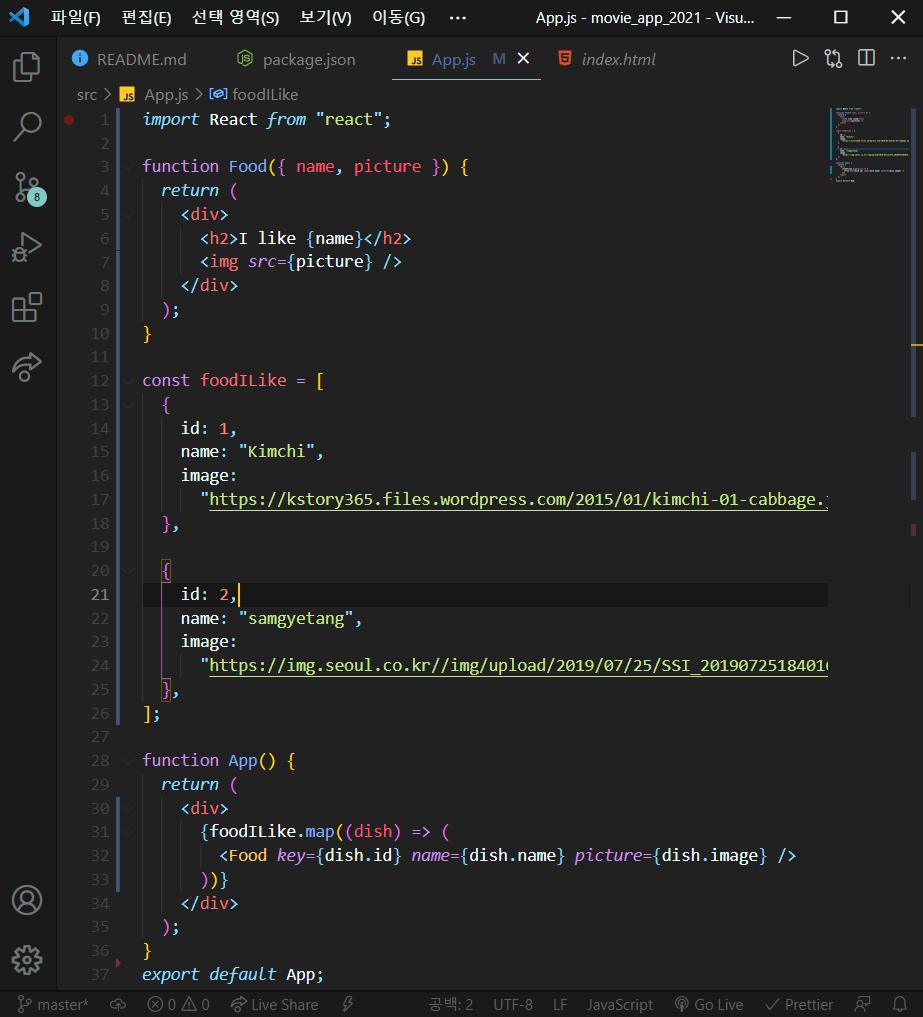
foodILike라는 배열에 오브젝트들을 넣고, map 함수를 이용해 각각 원소에 접근한다.
컴포넌트를 동적으로 생성해 오브젝트의 name과 image를 Food함수의 인자로 받아 출력한다.
function renderFood(dish) {
return <Food name={dish.name} picture={dish.image} />;
}
function App() {
return <div>{foodILike.map(renderFood)}</div>;
}
이렇게 함수를 만들어 map함수에 넣을 수도 있다.
이 때 콘솔창에는
Each child in a list should have a unique "key" prop.
이러한 에러가 뜬다.
이 말의 뜻은 모든 리액트의 엘리먼트들은 유일해야만 한다는 것이다.

이를 해결하기 위해선 각각의 오브젝트에 구별할 수 있는 고유한 아이디를 넣고,
Food 컴포넌트에 prop을 주면 된다.
key prop은 Food로 전달되지 않는다. 리액트 내부에서 사용하기 위한 것이다.
+ img 태그에 alt={name} 추가하기!
반응형
'FRONT > REACT' 카테고리의 다른 글
| [React] 노마드코더 영화 웹 서비스 만들기(1) - 사전 준비 (0) | 2021.08.25 |
|---|---|
| [React] State 사용하기 (0) | 2021.08.11 |
| [React] 리액트 PropTypes 사용하기 (0) | 2021.08.11 |
| [React] 리액트 컴포넌트 만들기 (0) | 2021.08.09 |
| [React] create-react-app으로 앱 생성하기, 동작 원리 (0) | 2021.08.09 |