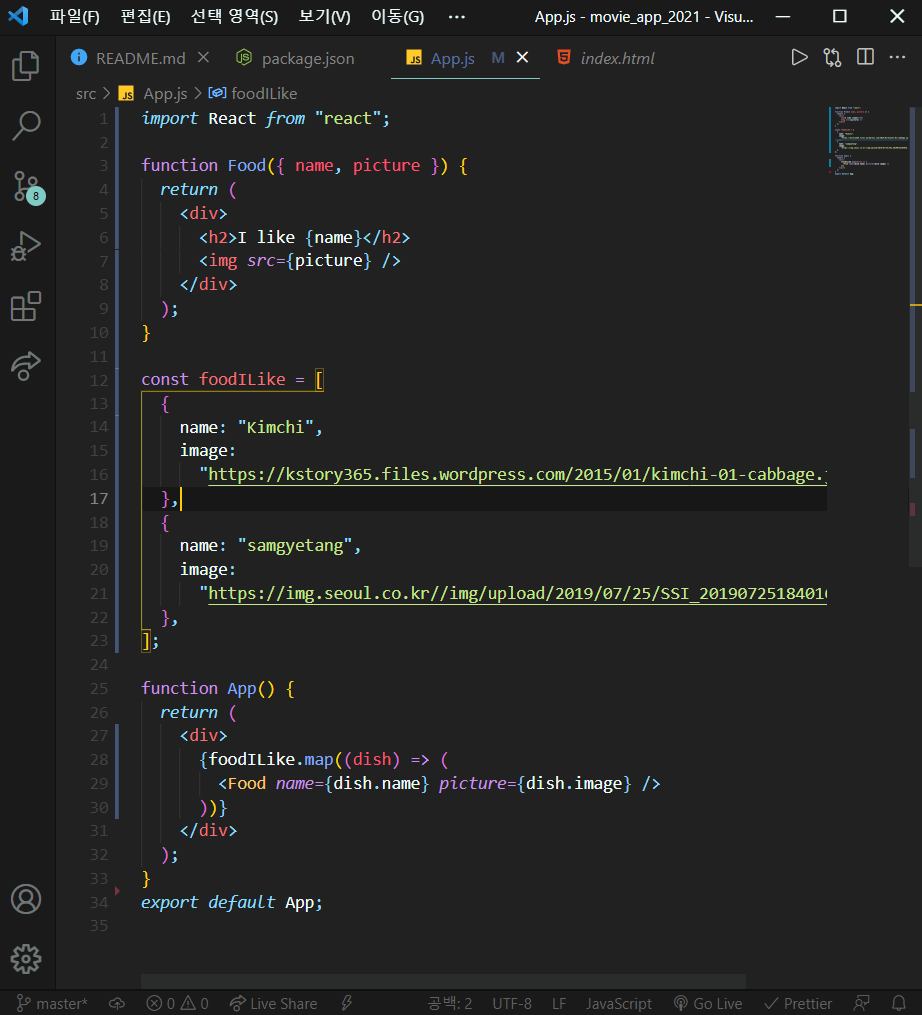
Fetching Movies from API Axios 일반적으로 자바스크립트에서 data를 fetch하는 방식은 fetch()를 사용하는 것이지만 여기선 Axios를 사용한다. npm install axios Axios를 설치한다. API 가져오기 https://yts-proxy.now.sh/list_movies.json API를 가져올 YTS라는 사이트는 불법 토렌트 사이트라 도메인을 수시로 바꾸기 때문에 API URL 이 계속 변경된다. 그래서 니콜라스가 깃허브에 올린 YTS 사이트를 추적하는 주소를 사용한다. JSONView 라는 크롬 확장프로그램을 설치해서 보면 보기 좋게 바꿔준다. import React from "react"; import axios from "axios"; class App..